martes, 16 de agosto de 2011
Curso de Javascript y Jquery en video
Les dejo un curso de Javascript y Jquery en video. Muy interesante:
lunes, 15 de agosto de 2011
Problema de margin: 0 auto en IE
He descubierto que en algunos casos no funciona el margin:0 auto para alinear cajas en el centro de las páginas en internet explorer, especialmente en las versiones 7 y 8 (no me pregunten en IE6). Para arreglar esto debemos forzar el Doctype del documento. La primera línea del documento debe ser:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
O si estamos usando html5:
<!DOCTYPE html>
Con esto, IE interpretará correctamente el margin:0 auto del CSS.
Otra solución, menos ortodoxa, es cambiar el text-align del body:
body{ text-align: center }
Pero esto nos obligará a volver a ponerlo alineado a la izquierda en las cajas de dentro del body.
Otra cosa muy importante es que la primera linea del html debe ser el docType. Si pasara que algún backend anda metiendo mano a nuestro html (poniendo tags <script> antes del docType), el IE va a interpretar todo literalmente para la mierda.
jueves, 3 de marzo de 2011
jueves, 10 de febrero de 2011
Hacete fan de MondoPLD en facebook!
Ahí al lado ----------------------->
podés hacerte fan del sitio que todo frontender quiere leer.
podés hacerte fan del sitio que todo frontender quiere leer.
jueves, 27 de enero de 2011
mas del juego del borracho...

Ahora en esta nueva versión, jugás con el click, las cervez bajan rápido y desde mas lugares.
Y si querés jugar con tu ipad también podés. :)
aca está
lunes, 24 de enero de 2011
viernes, 21 de enero de 2011
BETA release 2 del juego del borracho

Ahora apurate!, tenés que tomar mas porrones de los que perdés sino perdés!, todo un tema precargar las imágenes, sino bugea mal
Ya habrá nuevas versiones, con cambios de pantalla, por lo pronto llegué hasta
acá.
buen finde
martes, 18 de enero de 2011
Mozilla Games

Siguiendo la moda de los juegos en HTML5, les dejo una galería de un concurso que organizó Mozilla.
https://gaming.mozillalabs.com/games/
viernes, 14 de enero de 2011
html5, el elemento canvas y la librería canvas-event js
Siendo que el nuevo elemento canvas parece meterle un poco de onda a nuestro viejo y querido html en su versión 5, anduve investigando sus capacidades (la API de dibujo de html??? WTF???)
Investigando para ver si podía evitar tener que escribir a huevo todo el js, encontré la librería canvas-event (aquí podés bajarla del google code) que permite manejar eventos de los objetos del canvas, como asi también generar una serie de primitivos con unas pocas líneas.
La librería esa tiene 0 documentación, creo que una mejor explicación está en este blog que en su documentación oficial.
Aun asi logré hacer un jueguito algo pedorrito y aun con bastantes bugs que da una idea de cosas que se pueden lograr con esto.
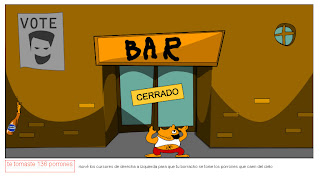
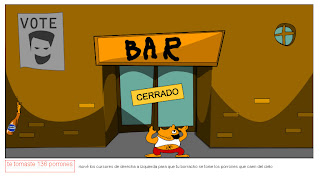
Aca está el juego en cuestión, basicamente sos un borracho que ante un bar cerrado te pusiste a rezar para que calleran porrones quilmes del cielo. Diós hoyó tus ruegos y tenés que capturar la mayor cantidad de porrones posibles. Obviamente doy por sentado que tenés un navegador serio como Firefox, Opera o Chrome.
Enjoy it!

Investigando para ver si podía evitar tener que escribir a huevo todo el js, encontré la librería canvas-event (aquí podés bajarla del google code) que permite manejar eventos de los objetos del canvas, como asi también generar una serie de primitivos con unas pocas líneas.
La librería esa tiene 0 documentación, creo que una mejor explicación está en este blog que en su documentación oficial.
Aun asi logré hacer un jueguito algo pedorrito y aun con bastantes bugs que da una idea de cosas que se pueden lograr con esto.
Aca está el juego en cuestión, basicamente sos un borracho que ante un bar cerrado te pusiste a rezar para que calleran porrones quilmes del cielo. Diós hoyó tus ruegos y tenés que capturar la mayor cantidad de porrones posibles. Obviamente doy por sentado que tenés un navegador serio como Firefox, Opera o Chrome.
Enjoy it!

miércoles, 12 de enero de 2011
Animación con HTML5 y CSS3
Les dejo una animación de Creative Commons hecha con HTML5 y CSS3. Invito al usuario JohnMisil a publicar el jueguito del avioncito que estaba haciendo ayer.
martes, 11 de enero de 2011
El issue de la semana

Para empezar con Mondo PLD vamos a relatar el problema, perdón: issue de la semana. Se trata de un footer volador que solo se manifestaba en IE8 y en algunas ocasiones, volviendo a su posición normal al mover el puntero del mouse en forma aleatoria.
Fue resuelto por el Ingeniero Romagnoli, que tras varios traspiés logró dar con la solución al setear el height de los TDs en fijos, y hacer que el footer vuelva al fondo de la pantalla, lugar de donde nunca debió salir.
Próximamente mas tips, historias reales y hacks para internet explorer en este mismo blog.
Suscribirse a:
Entradas (Atom)








